目的
ディズニーランドのパークチケットを取得する際に、
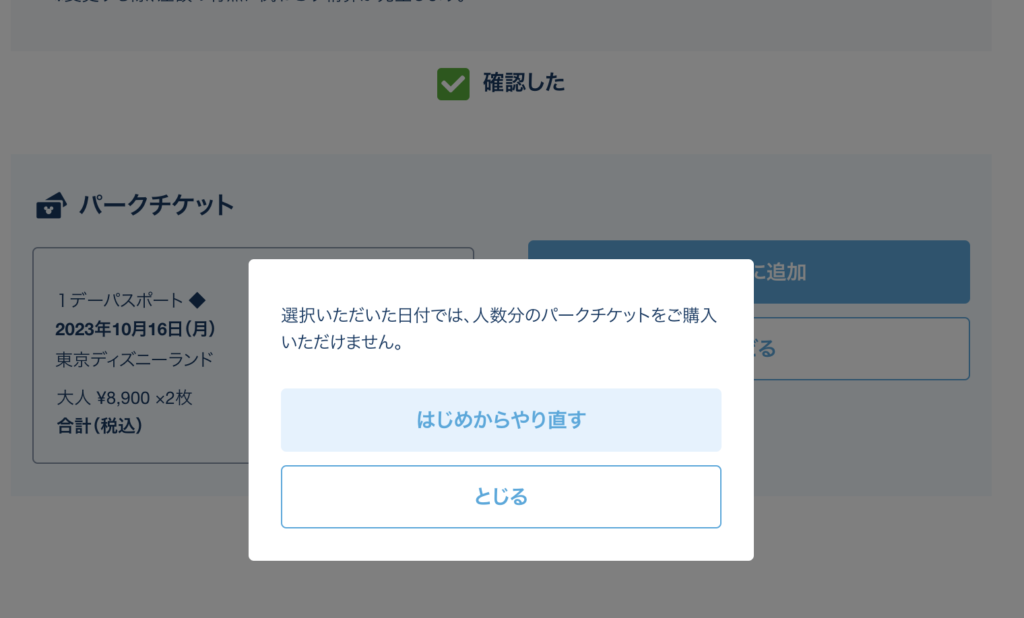
予約日に在庫不足などの理由でエラーが表示されてしまい、
チケットをカートに追加できない状況に直面することがあります。
この記事では、そのような状況を突破するために、
自動でカートに追加ボタンを押し続けてくれるスクリプトを作成し、その使い方を解説します。

事前準備
ディズニーランドのパークチケットを取得するための公式ウェブサイトにログインし、
チケットを取得したい日付を選択します。
エラーメッセージが表示されるまで進み、
その状態で以下のスクリプトを使用してください。
スクリプトの実行方法:
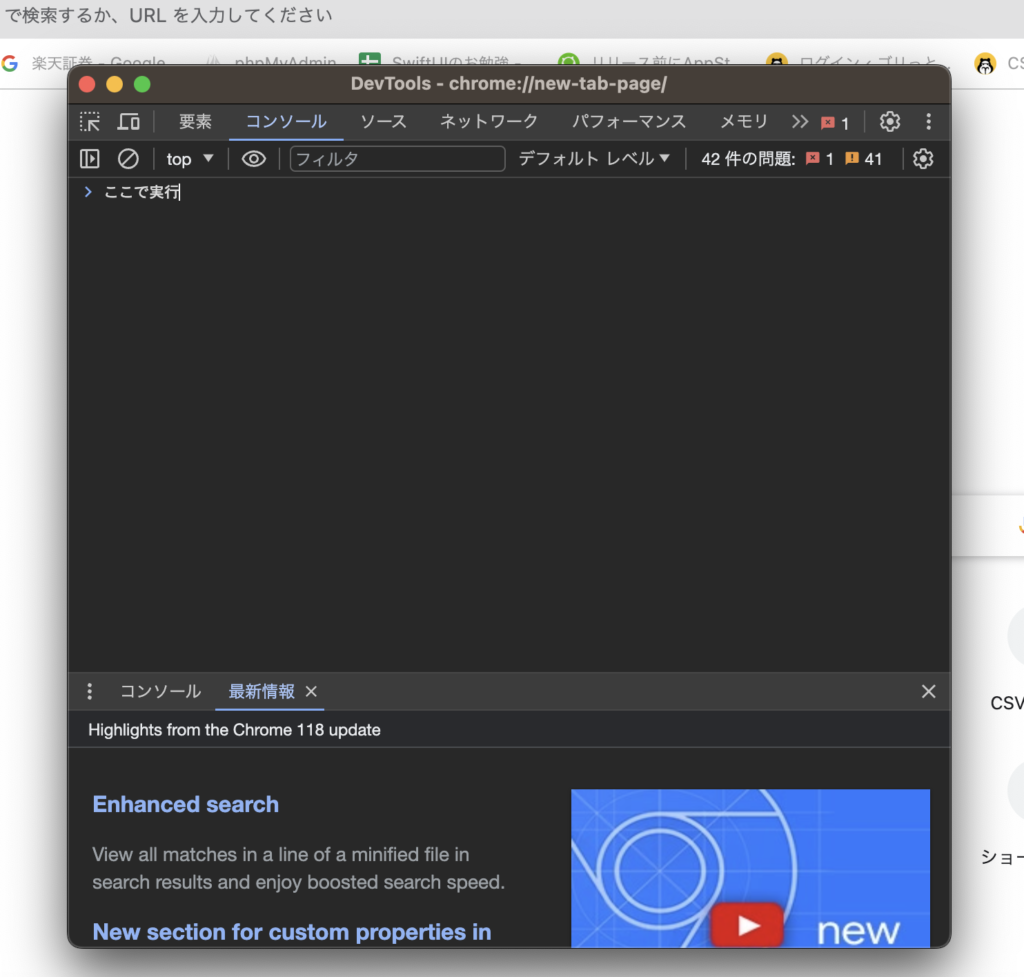
- 開発者ツールを開く: Chromeのウィンドウで、任意の場所を右クリックしてコンテキストメニューを表示し、”検証”または”F12″を選択します。または、キーボードショートカット「Ctrl + Shift + I」を使用しても開発者ツールを開くことができます。
- コンソール画面に移動: 開発者ツールが表示されたら、上部のタブの中から「Console(コンソール)」を選択します。これにより、JavaScriptコードを実行するためのコンソール画面が開きます。
- スクリプトのソースコードを貼り付け: タイトルに記載されているJavaScriptのソースコードをコピーし、開発者ツールのコンソールに貼り付けます。
- スクリプトを実行: ソースコードを貼り付けたら、Enterキーを押してスクリプトを実行します。スクリプトは、自動的にカートに追加ボタンをクリックし、モーダルが表示されたときに「とじる」ボタンをクリックし、その後5秒ごとに再試行を行います。
このように、開発者ツールを使用してスクリプトを実行することで、
手動で繰り返し操作する手間を省き、エラーが表示された際に自動的に再試行できるようになります。ただし、このスクリプトを使用する際には、
公式サイトの利用規約に従い、適切に利用することが重要です。

ソースコード
// 関数:カートに追加ボタンをクリックし、モーダルが表示されるのを待ってから「とじる」ボタンをクリック
function clickAddToCartButtonAndWaitForModal() {
const addToCartButton = document.getElementById("add-cart-button");
if (addToCartButton) {
addToCartButton.click();
console.log("カートに追加ボタンをクリックしました。");
// モーダルが表示されるのを待つ
const modalCheckInterval = setInterval(function() {
const modal = document.querySelector('.m-modal_wrap.is-open');
if (modal) {
clearInterval(modalCheckInterval);
console.log("モーダルが表示されました。");
clickCloseButton(); // モーダルが表示されたら「とじる」ボタンをクリック
// モーダルが閉じた後、次のカートに追加ボタンをクリック
setTimeout(clickAddToCartButtonAndWaitForModal, 5000); // 5秒後に再度実行
}
}, 1000); // 1秒ごとに確認
} else {
console.log("カートに追加ボタンが見つかりませんでした。");
}
}
// 関数:モーダルの「とじる」ボタンをクリック
function clickCloseButton() {
const modal = document.querySelector('.m-modal_wrap.is-open');
if (modal) {
const closeButton = modal.querySelector("a.m-btnType1[href='']");
if (closeButton) {
closeButton.click();
console.log("モーダルを閉じました。");
} else {
console.log("モーダル内の「とじる」ボタンが見つかりませんでした。");
}
} else {
console.log("モーダルが表示されていません。");
}
}
// カートに追加ボタンを初めにクリック
clickAddToCartButtonAndWaitForModal();Trending
